前回の記事で、JUGEMブログの表示が、PC画面とスマホ画面とでは異なるので、ワードプレスに移行したいと書いた。何も知らない私は、デバイスによってそういうデザインの違いが起こらないようにすることを、「レスポンシブ」という表現を使用することさえ知らなかった。
JUGEMでは、レスポンシブデザインは無理だと思っていたが、一応レスポンシブ風にすることがある程度出来ることが分かった。ただし、この方法はJUGEMブログの有料版使用者(JUGEM PLUS)のみ対応可能。
やり方は以下のとおり;
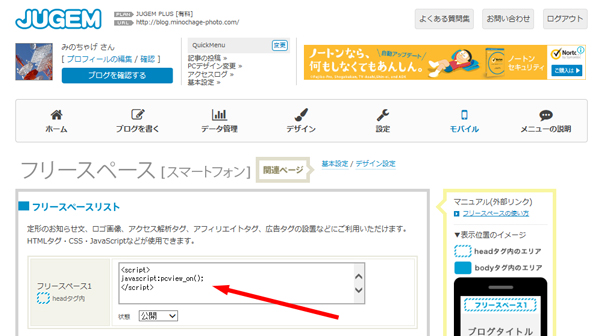
メニューから「モバイル」-->「フリースペース」を選択;

フリースペース1(Headタグ内)に、↓スクリプトを書き込む![]()

あとは、↑この画面の下部にある「編集内容保存」をクリックするだけ。
とても簡単。この作業だけで、「ミノカメ写真日記」の場合は、iPhoneやiPad miniの画面で見ても、PCの画面でみたときと、ほぼ全く変わらなくなった。
しかし、100%満足いかない。もともとPCの大きな画面でみることを前提としたデザインなんでスマホの画面とでは、やはり文字の見やすさとか画面の構成とかに無理がある(それでもJUGEMのスマホ用テンプレートにとんでしまよりかはマシと思う)
スマホの画面で見たときに、見やすく設定されているワードプレスの各種テンプレートは、ウェッブデザインの素人の私には非常に魅力。やはり最終的には、ワードプレスに移行したいが、当面は上記のスクリプトの利用で暫定処置としたい。
 MINOCAME
MINOCAME 
