TABLE 非表示
カスタムブロックでより記事作成に集中
ワードプレスのテーマとしてSANGOを使っている皆さんならすでにもうきっとご存知だろう。しかし私は最近ようやくSANGO Gutenbergの便利さに気が付いた。SANGO Gutenbergのおかげで今後はもっと記事の中身を考えることに集中できる。特に、SANGOカスタムブロックの使いやすさには特筆すべきものがある。………..それにしても、SANGO Gutenberugの最近の更新頻度の高さには本当にビックリである。
カスタムCSSがよいと思う
ここ最近、SANGO Gutenbergのプラグインとしての更新頻度が凄まじく上がっている。更新後の新しい機能を全部使えるようになるのは当分先のことになると思うけど、まぁコツコツ時間がある時に進めていこうと思う。アップデートされた機能の中で、最近特に便利だなぁと思っているのは、 SANGO公式TwitterアカウントのツィートにあったSANGOカスタムブロックにおけるカスタムCSS新設に関する更新内容である;
SANGO Gutenbergにて次回リリース予定のカスタムCSS機能の紹介です🎉
— SANGO公式 (@sangowp) June 16, 2021
カスタムCSSを使えば、ブロックごとにオリジナルのスタイルをあてられます。一度CSSを書いてプリセットしておけば、次回からは簡単に呼び出すことができます。動画では、カスタムCSSを書いて記事一覧を3カラム表示しています! pic.twitter.com/Kdz7VyXhkx
カスタムCSSの適用事例
ここでは、前回の投稿記事に挿入した↓この補足内容のブロックで説明してみよう。
上記の説明では、SONYのミラーレス機全機種が既に高周波フリッカーレス機能を備えていると誤解を受けてしまうかもしれません。実際には、’21年7月現在、ファームウェア2.00以降のα9 II(ILCE-9M2)限定の機能です。紛らわしくて申し訳ないです。
この記事を書いて以降、各社高周波のフリッカーレス機能を拡充していく可能性はあるかと思いますので、お手元の機種またはご購入希望の機種が対応しているかどうかは、取扱説明書ご確認になるか、各メーカーにお問い合わせ下さい
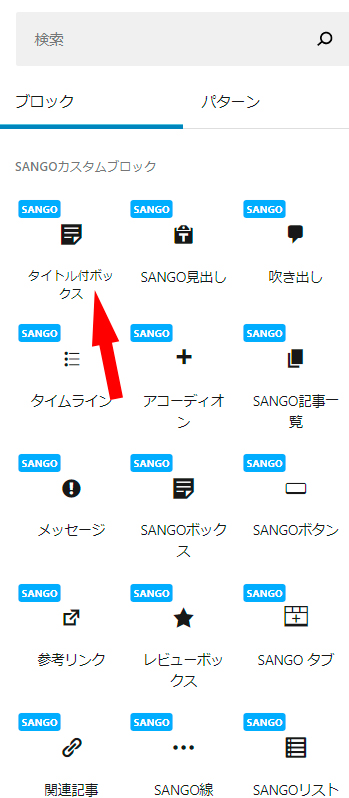
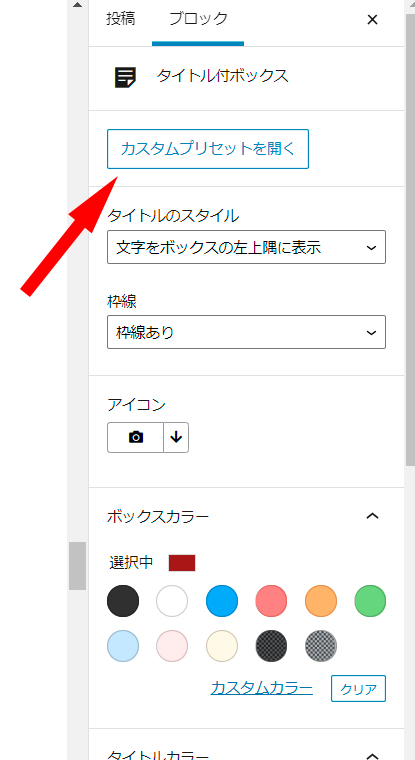
まずは、↓SANGO GutenbergにおけるSANGOカスタムブロックの選択メニューから「タイトル付ボックス」を選択する。

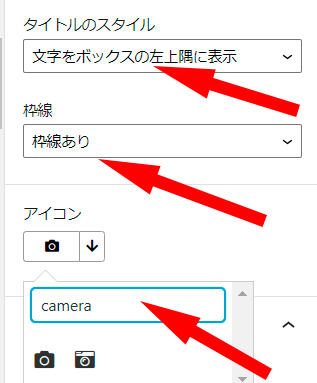
ブロック選択後、ボックスの編集メニュー(前半部分)で、基本的な設定を行う;
- タイトルのスタイル:文字をボックスの左上隅に表示
- 枠線:枠線あり
- アイコン:入力カラムに「camera」と入力して好みのカメラ形状のアイコン選択
と、各選択作業を順次行う。

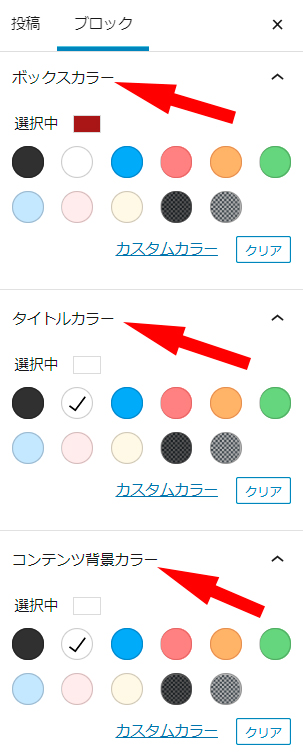
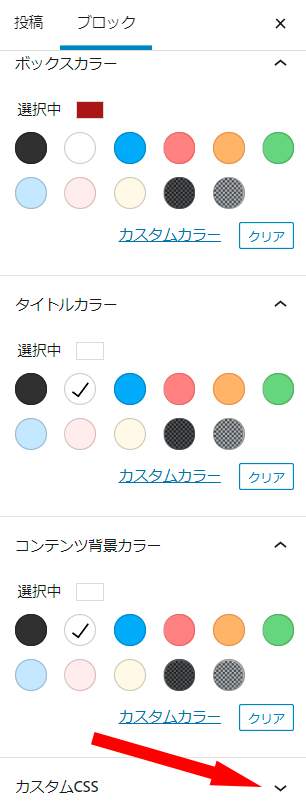
更に、ボックス編集メニューの後半部で、枠線、タイトル、コンテンツ背景の配色を調整する。

これで、タイトル付きボックスの編集作業は一通り終了となるのであるが、このボックスのデフォルトの設定だと、
- 枠の横幅が、記事の入力欄の横幅とほぼ同サイズになる。(marginの左右の設定値が必要)
- ボックスの上下の余白をもう少しとりたい(marginの上下の設定値が必要)
- 行間が狭い(line-heightで行間の調整が必要)
というかたちとなってしまい、ボックスの大きさや行間のバランスが何とかならんかとなってしまう↓
上記の説明では、SONYのミラーレス機全機種が既に高周波フリッカーレス機能を備えていると誤解を受けてしまうかもしれません。実際には、’21年7月現在、ファームウェア2.00以降のα9 II(ILCE-9M2)限定の機能です。紛らわしくて申し訳ないです。
この記事を書いて以降、各社高周波のフリッカーレス機能を拡充していく可能性はあるかと思いますので、お手元の機種またはご購入希望の機種が対応しているかどうかは、取扱説明書ご確認になるか、各メーカーにお問い合わせ下さい
このようなブロックデザインの調整の上で非常に便利なのが、SANGO Gutenbergの新機能、カスタムCSSだ! このCSSは、編集しているSANGOカスタムブロックにのみに適用されて、尚且つこのCSSの設定をも含めて、自分の好みに編集したブロックの設定をカスタムプリセットとして保存できる(カスタムプリセットへの保存は後述↓)。一回保存してしまえば、プリセットとしてSANGO Gutenbergに保存されるので、また別の記事で同じボックスデザインを適用したり、別の記事の内容やレイアウトに合わせて保存したプリセットを呼び出してさらに新しいプリセットとして保存して使いまわすなど、一度手間をかけて編集したボックスデザイン(あるいは他のブロックデザイン)を再利用しやすくなるという点においてこれは大変に使い勝手がよい新機能だ。
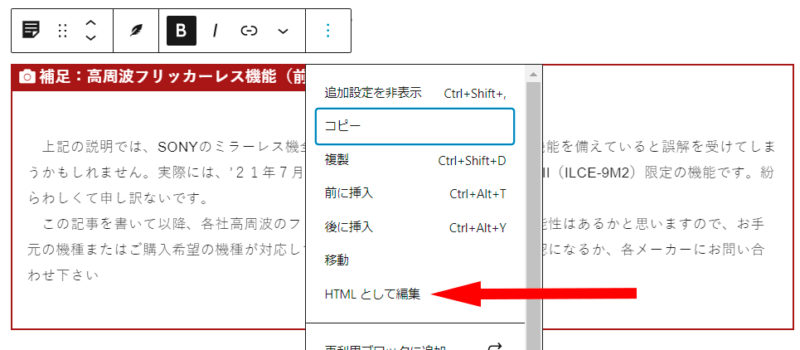
通常のCSSの記述方法と同じ。まずは、自分の好みに編集したブロックのCSSのクラス名を確認する。クラス名の確認方法は、ブロックのビジュアル表示を以下のように「HTMLとして編集」を選択してHTML表示に変換する;

HTML表示に変換すると、今回の事例として取り上げているタイトル付きブロックの大枠の<div>タグのクラス名が、「wp-block-sgb-block-simple」であることが分かる。このクラス名に対して、自分の好みに基本的な編集を施したボックスにのみ、先ほど改善したい点としてあげたボックスの上下左右のマージンと行間を指定するCSSの記述を加えて、更にもっと自然にブログ記事に馴染むようなバランスのよいボックスデザインへと仕上げていく。
SANGO Gutenbergのボックスの編集メニューの一番最後の方に、「カスタムCSS」という項目があるので、そこをクリックする。

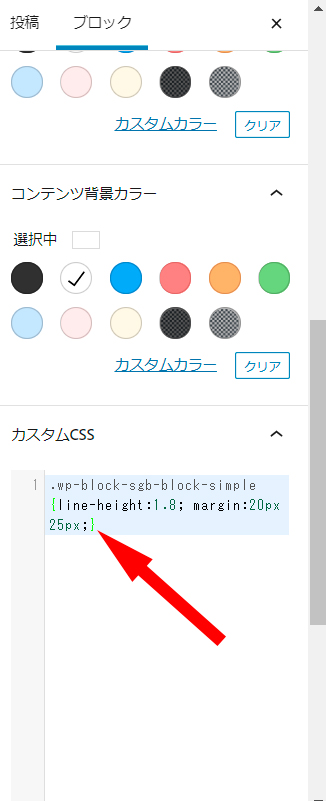
クリックすると、CSSを記述するカラムが立ち上がるので、あとはそこにCSSの記述方法に従って、今回の場合は上下左右のマージン設定と行間の設定を、クラス名:wp-block-sgb-block-simple に対して行う。

サルワカさんのサイトに、行間設定に関して非常に分かり易く納得できる解説があります。今回の行間設定では、サルワカさんの推奨に従い、pxなどの単位を付けずに数値のみを記述した。
カスタムプリセットの活用
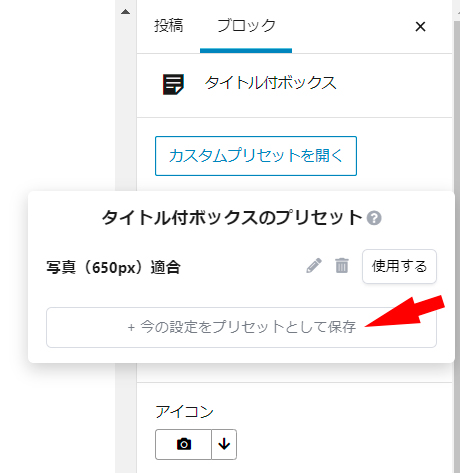
そして、このカスタムプリセットの保存機能がいい。上記のように各ステップで調整したブロックの設定を保存して、好みにアレンジしたブロックを後から再利用することが出来す。ブログデザインを統一するという意味でも、保存したブロックの設定を再び呼び出して繰り返し使えるのは大変便利。これがなければ、完成したブロックをHTML表記にして記述を丸ごとコピペして、メモ帳とかEverrnote に保存しておいて別途管理する必要がある。(私の場合は、万が一のことを考えて、一応バックアップとしてEvernoteも使っている)

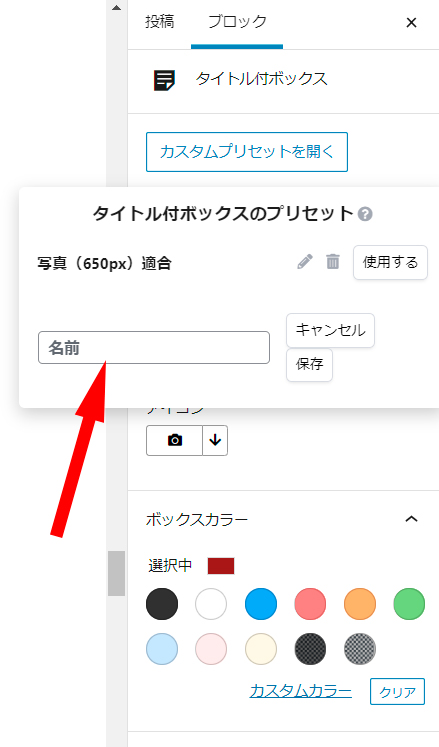
カスタムプリセットとして保存するメニューが現れる。


上記の説明では、SONYのミラーレス機全機種が既に高周波フリッカーレス機能を備えていると誤解を受けてしまうかもしれません。実際には、’21年7月現在、ファームウェア2.00以降のα9 II(ILCE-9M2)限定の機能です。紛らわしくて申し訳ないです。
この記事を書いて以降、各社高周波のフリッカーレス機能を拡充していく可能性はあるかと思いますので、お手元の機種またはご購入希望の機種が対応しているかどうかは、取扱説明書ご確認になるか、各メーカーにお問い合わせ下さい
 MINOCAME
MINOCAME 
