TABLE 非表示
WebPを実装開始
これまで、このブログで使用している画像の拡張子は、jpgかpng。これらの拡張子の画像フォーマットに代わる次世代の拡張子がGoogleが開発したWebP。大きいサイズの画像ファイルを思いっきり圧縮しても画質が落ち難いのが特徴。
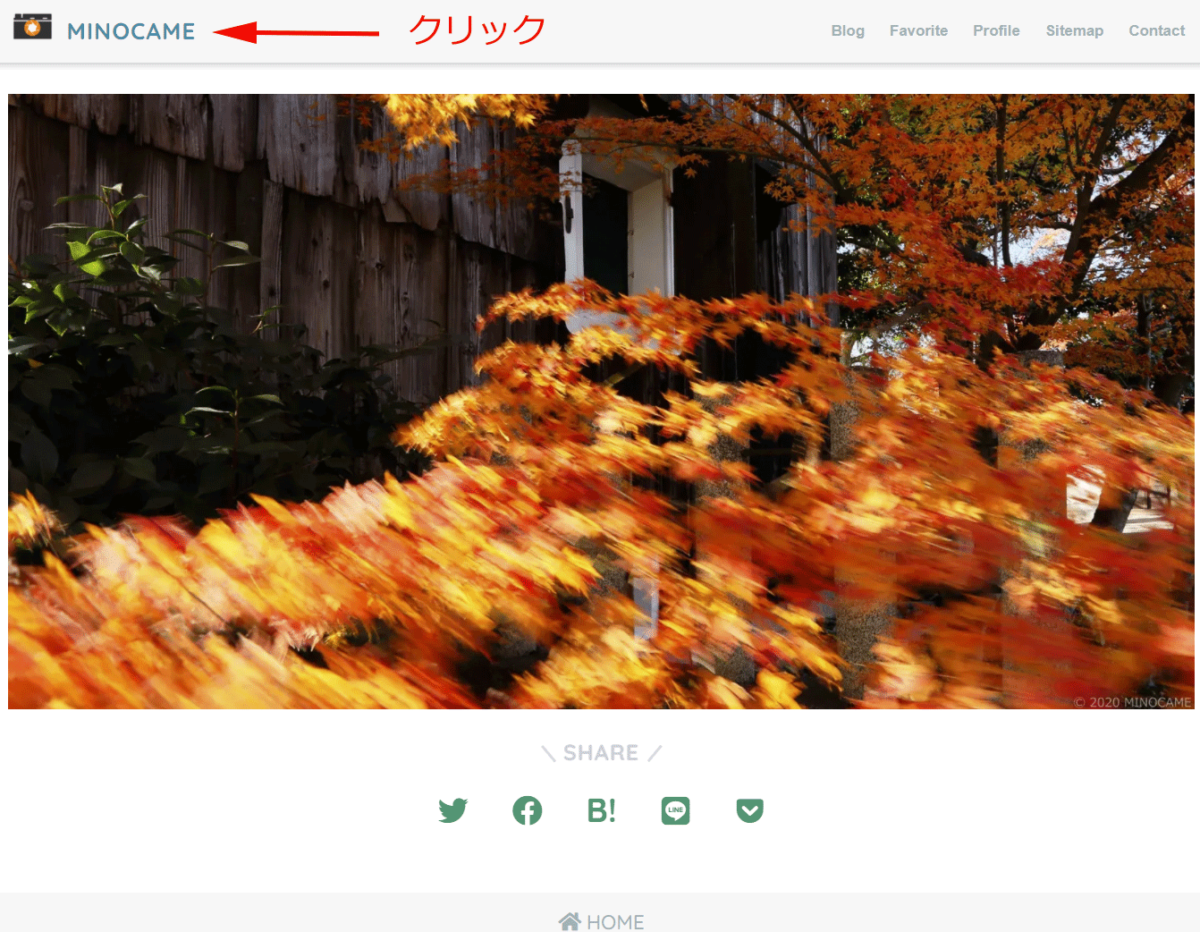
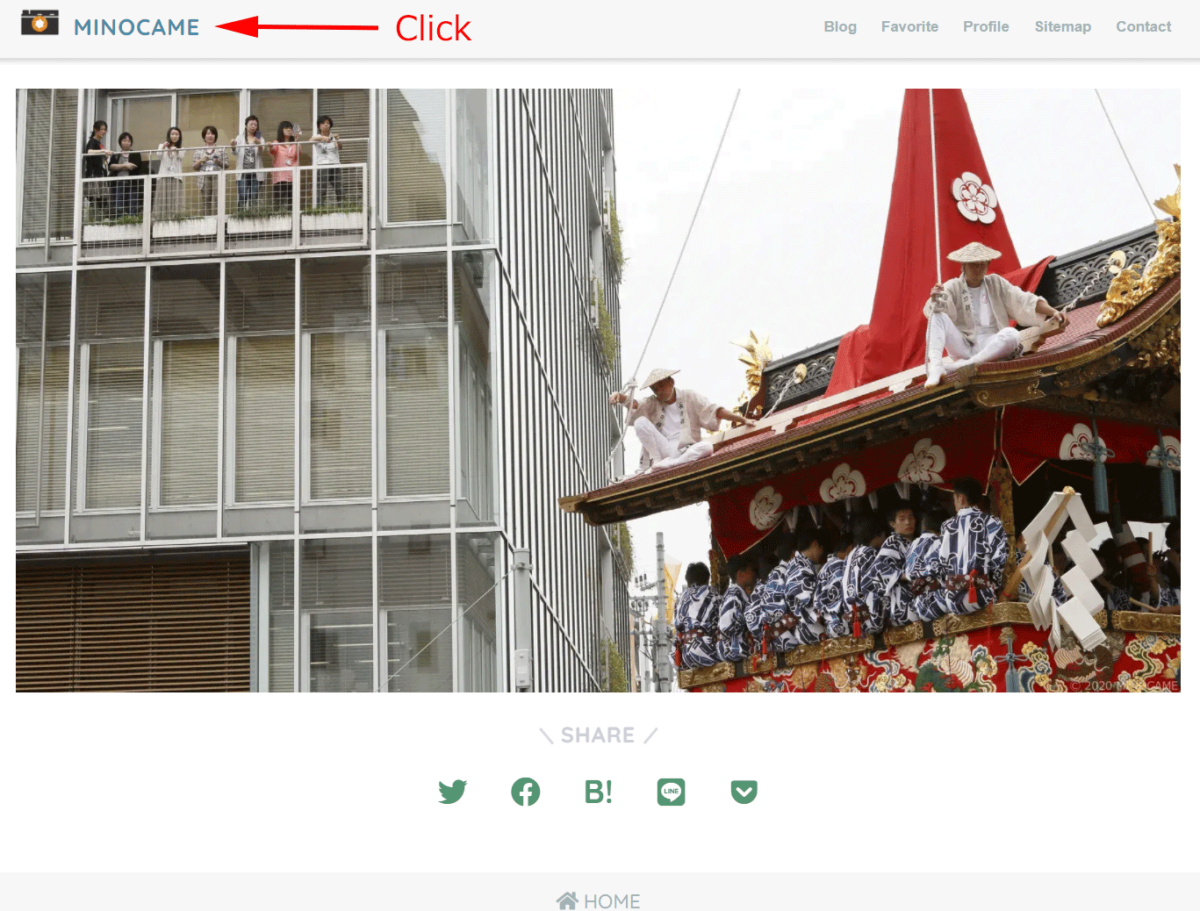
このブログの各記事で使っている画像サイズはそれほど大きくないので、これまで画像ファイルのフォーマットには無頓着だった。しかし、↓フロントページに比較的メモリーサイズの大きなjpg画像を設定してから、とくに外出先でスマホの画面で当ブログのフロントページを読み込むと、一枚目のスライド画像が表示されるまで非常に時間が掛っていることが気になっていた。

そこで、各記事のjpgやpngのフォーマットはそのままで、とりあえずフロントページの大きな画像ファイルのみWebPのフォーマットを使うことにした(既に変換済)。
WebP対応のOSとブラウザ
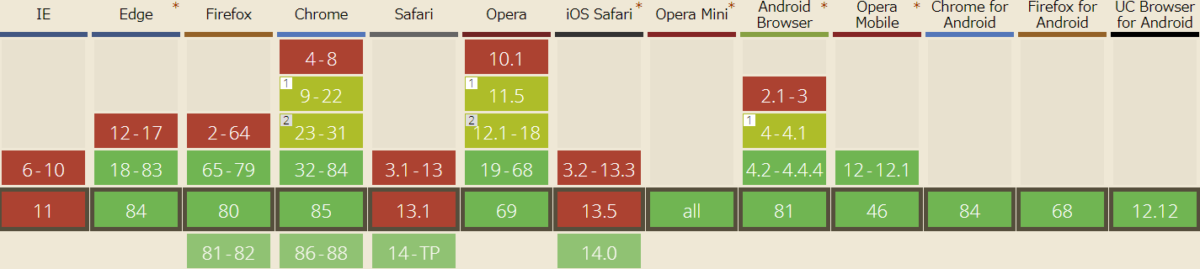
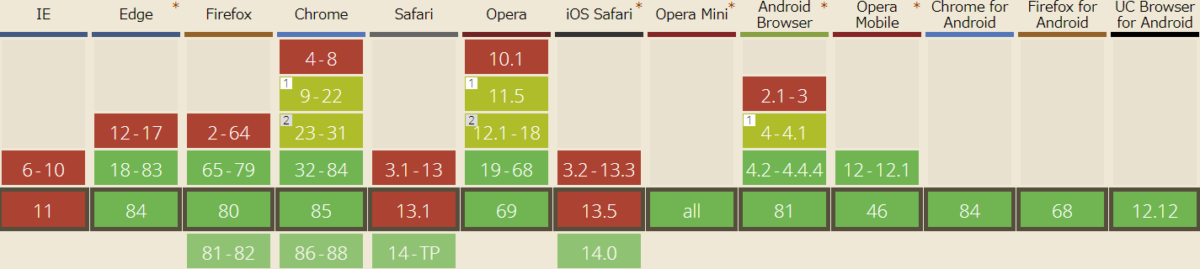
WebP対応のブラウザは、ブラウザーテスティングサービスの”Can I use“で確認してみると、以下の通りAndroid OSの場合は幅広いプラウザで対応。問題は、SafariとiOSのユーザーへの対応だろう。IEのユーザーはEdgeに移行すると勝手に思うことにした。(この時は)

iOSやSafariのユーザーの場合は、WebPにまだ対応していないという前提で、これらのユーザーがこのブログのフロントページにアクセスしたときには、WebPの画像をjpgかpngに自動的に変換して画像をみせるという作業が必要になる。実際にそれらの対応方法を記述しているブログ記事などを拝見すると、ワードプレスのメディアに、同じ画像をWebPとjpg(またはpng)の両方で保存しておき、SafariやiOSのユーザーがアクセスしてきたときはjpg画像を、新しい拡張子に対応できるブラウザでアクセスしてきた人にはWebPの画像を見せるよう、.htaccessの記述で対応するという解説があったが、.htaccessの記述方法に疎い私では対応できる筈もなく.....。
今秋リリースされるiOS 14やSafari 14 からWebPに対応という他の人たちのブログ記事も目にするようになったので、iOSとSafariのこれらのアップデートが開始され、WebP対応が普及するまでは、iOSとSafariのユーザーにはフロントページの画像が見えないままでもまぁ〜いいかなぁ〜と、あきらめかけていた、今朝までは......。
Optimoleのプラグイン
だが、Lazy load (遅延読み込み)対応のプラグインを探す作業を先にして、WebPのことは一旦おいておこうと思って、Lazy対応用プラグインをいくつか比較していた時、Image optimization & Lazy Load by Optimoleというプラグインの解説の以下の記述に目がとまった;
Optimole’s format based optimization is handled in the cloud on a case-by-case basis. Once you have the plugin installed, Optimole will replace all of your image URLs with cloud-based URLs. We don’t replace any images on your website, we compress images on the fly.
つまり、自分のワードプレスが入っているサーバーのメディア・ファイルの拡張子を各ブラウザやiOSが対応できるフォーマットに変換した後の画像は、ワードプレスが入っているサーバーではなく、Optimoleが用意したクラウド経由で表示するシステムなのではないかと理解した。
実際に、Optimoleが宣伝している特徴は;
- より小さなメモリーサイズで高品質の画像を提供
- 全て自動(一度設定したらあとはお任せ)
- すべての画像の拡張子に対応(私はこれは確認してません)
- RetinaとWebPの画像をサポート
- グローバルCDNからサービス画像(無料)
- アクセスしてきた訪問者のデバイスに合わせて最適化
だそう。これが本当ならば、遅延読み込みだけではなく、訪問者が使っているスマホやパソコンのあらゆるOS、ブラウザの対応状況に合わせて、表示できる拡張子に自動変換した画像を表示してくれ、変換された画像が自分のワードプレスが導入されているサーバーのメディアホルダーにいちいち保存されることもないということだ(実際に使ってみたら、あるのはオリジナルの画像ファイルのみだった)。
これは、非常に助かる。ワードプレスのプログラミングに詳しい方々はもっとよい対処方があるのかもしれないが、私は当面Optimoleに頼ることにした。
当面、このワードプレスが入っているサーバーのメディア内の画像ファイルにつういては、オリジナルのjpgやpngのままにしておいて、OSもブラウザもWebP対応が当たり前になるまでは、このOptimoleのラグインを入れておいて、その時が来たら、このブログ内の表示用の画像ファイルを全部WebPに変換して、Optimoleを削除するよにすればよいと思う。
失敗: SmushはSANGOに合わない?
Optimoleを試す前に、SmushというWebP対応、Lazy Load対応のプラグインを入れて使ってみたのだが、これはだめだった。私のワードプレスはSANGOの有料テーマを使っているのですが、どうも合わなかったようです。このプラグインを導入したら、固定ページの画像の一部が表示されずhtmlの記述が露出されて表示されるという非常に不格好な状態になってしまいました。Optimoleでは、今のところ大きな問題はないです。
WeP installation trial
I have applied jpg or png, as extension, for image files for this WordPress blog. But after I set up the front page of this blog, as follow image, with large memory size photo, I started to mind very slow and heavy loading speed of image. Especially when I see the front page with smart phone ( iOS and Android), the loading speed is extremely too slow.

Thus I decided to apply WebP as extension for the large size photo in front page only, while all other image still keep jpg or png, since the file size is not so large, which doesn’t affect the speed so much.
Which device can adapt into WebP?
However the problem is that some types of OS and Browser can’t show the image with WebP extension. According to “Can I use” site, the latest situation on the adaptation is as follows;

Especially iOS and Safari are problem, assuming IE users might be shifting into Edge. If the device of visitor is iOS or Safari, they can’t see the large size photo at front page with WebP. Therefore if these visitor come to my blog’s front page, it is necessary to set the countermeasure that WebP image must be converted into the possible extension (png or jpg) for the device. After exploring several web sites, I understood that there are some methods to adjust .haccess contents to realize such automatic conversion. But I’m not professional on the programing of WordPress. So….once I almost gave up the automatic conversion setting up.
Optimole Plug-In
However, when I explored plug-in web sites for WordPress for Lazy loading as another issue, I noticed the nice description on Optimole Plug-In software;
According to this description, I thought that Optimole Plug-in doesn’t handle only lazy loading but also image extension optimization. Then nice thing is that the original jpg and png files are never modified. The converted extension file with WebP is show as photo image by way of the cloud organized by Optimole. It looks more convenient and easy way for non programming professional as me.
The advertised features of Optimole Plug-in are
- Smaller images. Same quality
- Fully automated; set and forget
- Supports all image types
- Serves images from a global CDN for free
- Optimizes based on the visitor’s actual device (no more guesswork and width estimations)
- Full support for page builders like Elementor
- Lazy load without jQuery (better)
- Fully functional free version (we have paid plans as well)
That looks very easier for non programming professional like me to handle both WebP and Lazy loading. Actually after I put this Optimole Plug-in into my WordPress, the photo image with WebP at front page of this blog, even I can see with iOS and Safari.
After WebP become much major for all devices and Browsers, I will remove Optimole from my WordPress. But for a while, I continue to use it.
Appreciate the organizing team of Optimole.
Failure with another Plug-In
I’m using Japan made “SANGO” as Theme of WordPress. I tried the similar Plug-In into Optimole, named “Smush“. But unfortunately this Plug-In might never meet SANGO theme. Some portion of my blog page format collapsed. And html description of image file is naked. Thus I gave up the usage. Then selected Optimal Plug-in.
 MINOCAME
MINOCAME 
